本記事では、ウェブデザイン技能検定の2級実技試験の作業5の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
①作業5の概要
作業5の概要は下記の通りです。
下記イメージ(img.png)と表示が同じになるように、style.css内のbody、wrap内を修正します。
詳しい問題の文章や内容は、ウェブデザイン技能検定の過去問題の公表を参考ください。
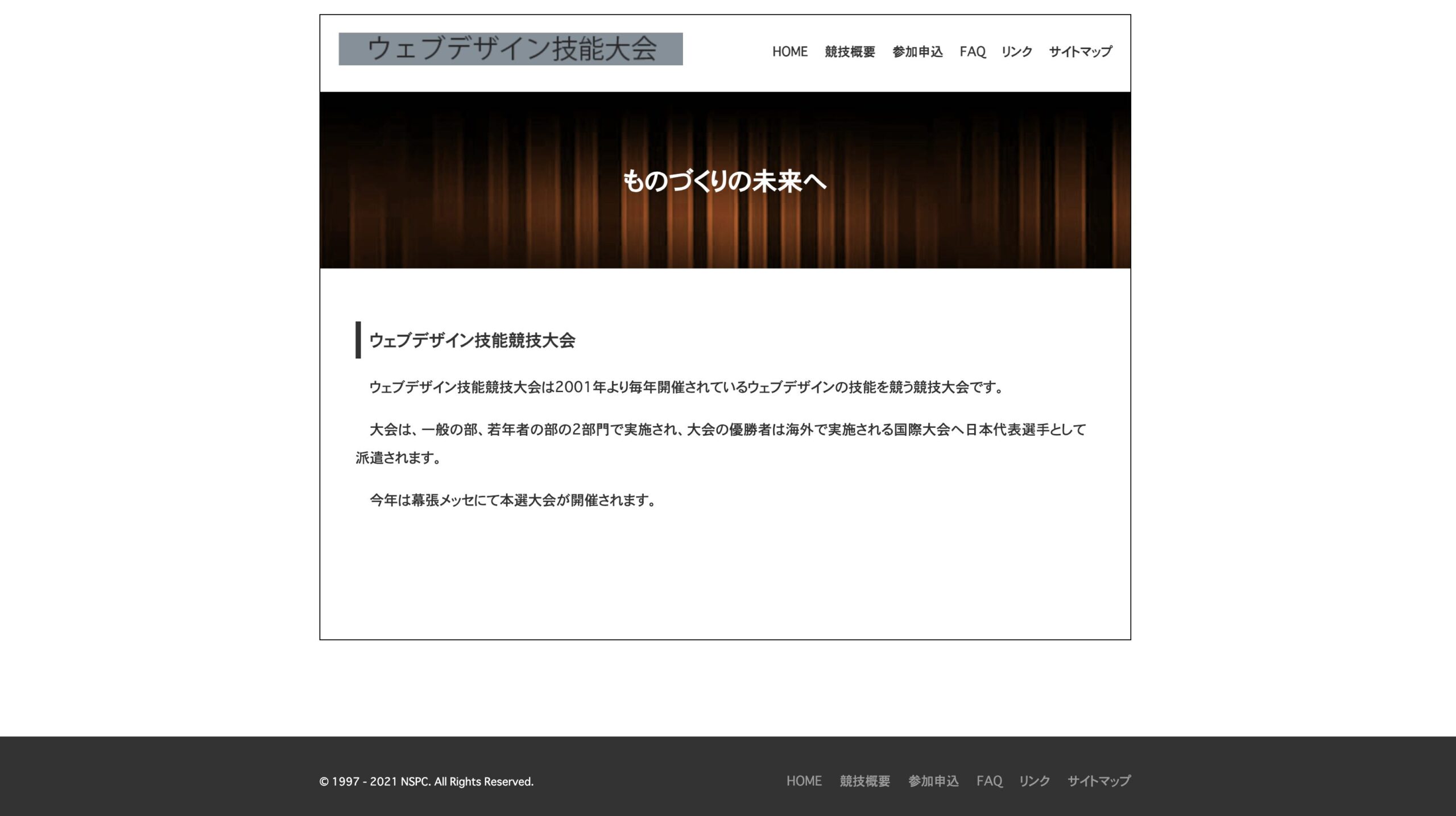
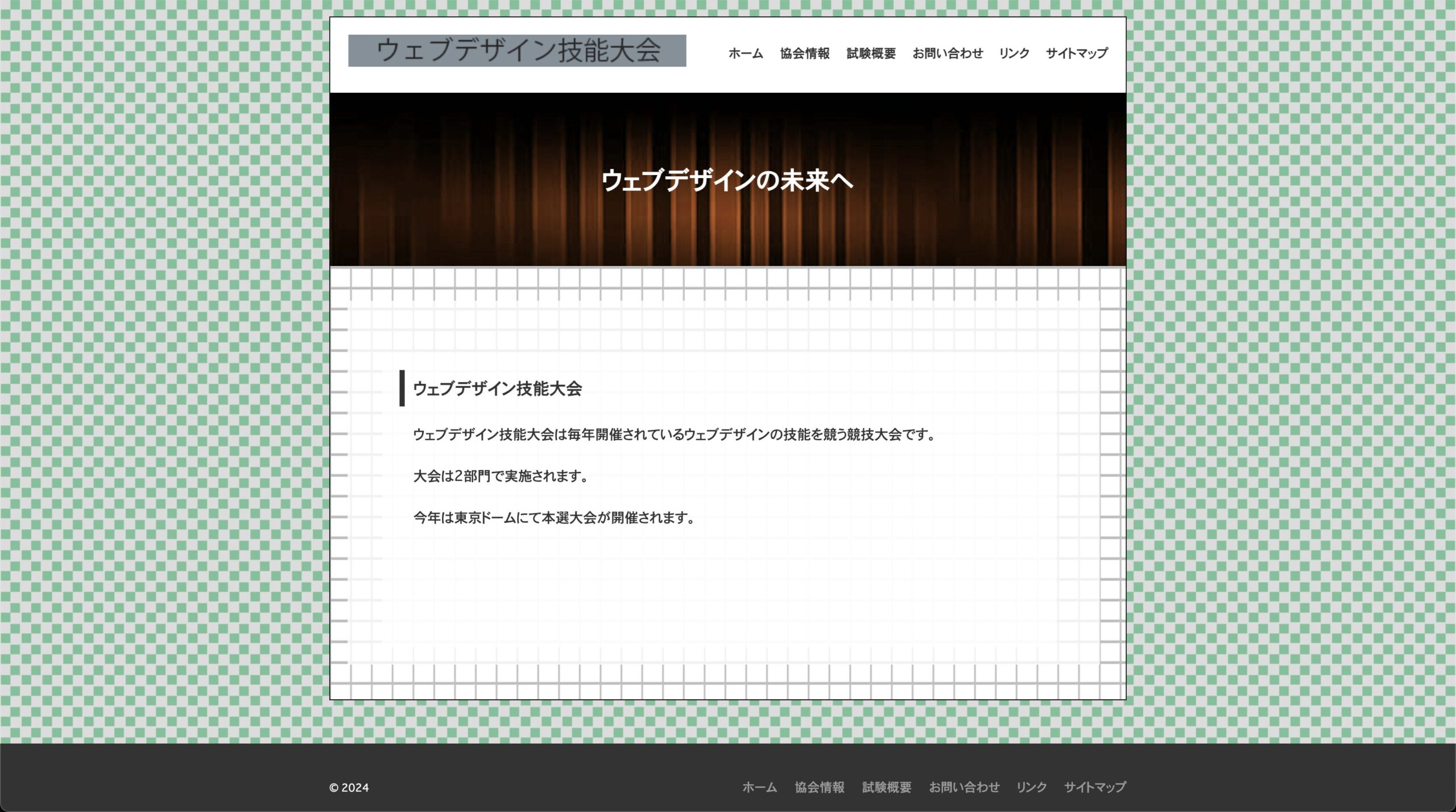
【修正後】

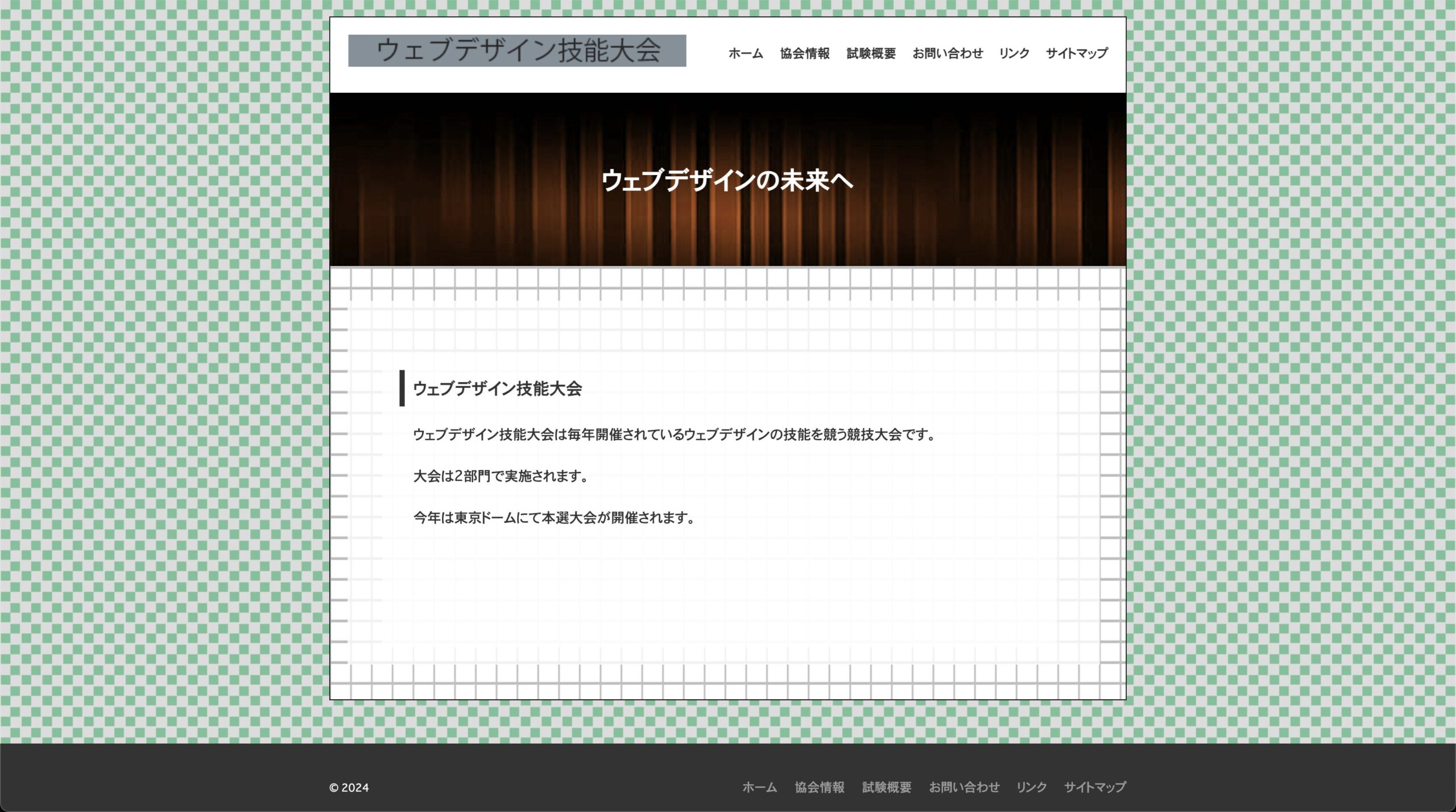
【修正前】

②成果物
ブウラザで成果物を表示すると下記イメージになります。

※作業5で記入した部分は赤字です。
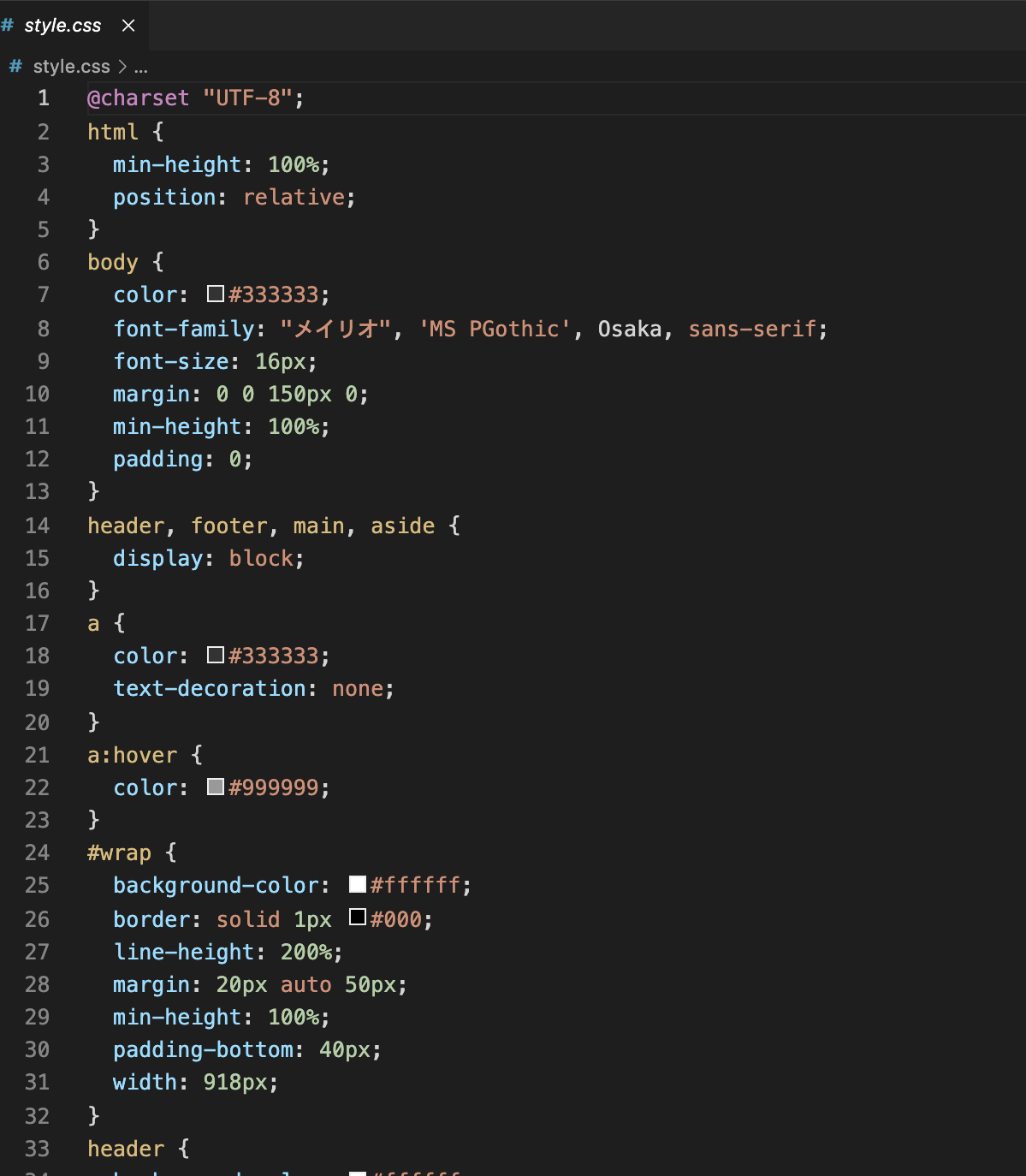
style.css @charset "UTF-8"; html { min-height: 100%; position: relative; } body { color: #333333; font-family: "メイリオ", 'MS PGothic', Osaka, sans-serif; font-size: 16px; margin: 0 0 150px 0; min-height: 100%; padding: 0; background-image: url(img/b1.gif); } header, footer, main, aside { display: block; } a { color: #333333; text-decoration: none; } a:hover { color: #999999; } #wrap { background-color: #ffffff; border: solid 1px #000; line-height: 200%; margin: 20px auto 50px; min-height: 100%; padding-bottom: 40px; width: 918px; background-image: url(img/c2.png); } header { background-color: #ffffff; padding-top: 20px; } #logo { float: left; margin: 0 0 20px 20px; } nav { float: right; font-size: 0.9em; margin: 5px 20px 0 0; } nav ul { list-style: none; margin: 0; padding: 0; } nav li { display: inline-block; font-weight: bold; margin-right: 15px; } nav a { padding: 10px 0; text-align: center; } nav li:last-of-type { margin-right: 0; } #main_visual { background: url(img/main_image.jpg) no-repeat center center; display: table; height: 200px; overflow: hidden; text-align: center; } #main_visual strong { color: #ffffff; display: table-cell; font-size: 1.8em; vertical-align: middle; width: 920px; } main { background-color: rgba(255, 255, 255, 0.8); margin: 40px 30px 0 20px; min-height: 300px; padding: 20px; } h1 { border-left: solid 6px #333333; font-size: 1.2em; margin-top: 0; padding: 5px 0 5px 10px; } p { text-align: justify; text-indent: 1em; } footer { background-color: #333333; bottom: 0; clear: both; color: #ffffff; font-size: 0.9em; height: 20px; min-width: 920px; padding: 40px 0; position: absolute; width: 100%; } footer a { color: #999999; } footer a:hover { color: #ffffff; } footer ul { float: right; list-style: none; margin: 0; padding: 0; } footer li { display: inline-block; margin-right: 16px; } footer li:last-of-type { margin-right: 0; } #copyrights { float: left; } .container { margin: auto; width: 920px; } .cf:after { content: ""; display: block; clear: both; }
③指定素材
q5フォルダはこちこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
④回答・解説
1.デスクトップにa5フォルダを作成します。
そして、a5フォルダ内に、q5内の全てのデータをコピーしてきます。

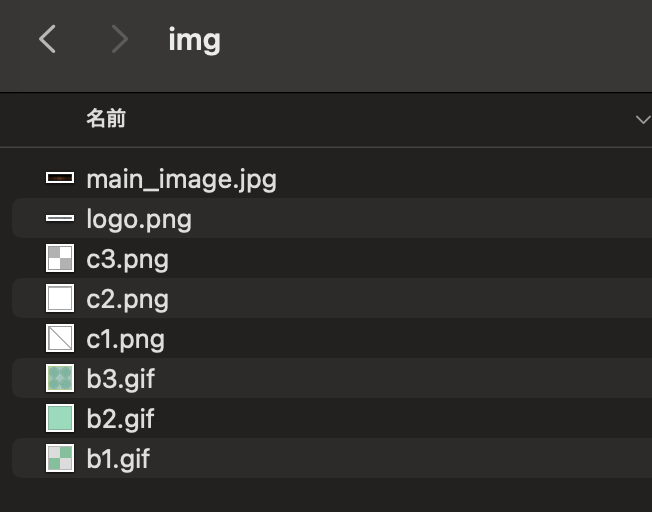
2.「img.png」を表示・確認し、imgフォルダ内のどの画像素材を使用するか確認します。
下記の通り、「b1.gif」と「c2.png」が使用されていることが確認できます。

3.「style.css」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

4.body内に背景画像の設定を行います。
下記の通り、body内に「background-image」の記載をします。

続けて、「id="wrap"」内に背景画像の設定を行います。
下記の通り、body内に「background-image」の記載をします。

5.ブラウザでindex.htmlを開き、下記の通り、「img.png」と同表示であるかどうか確認します。

6.「a5」フォルダ内の不要なデータを削除します。
「imgフォルダ内」のb2.gif、b3.gif、c1.png、c3.pngを削除します。
またa5フォルダ内のimg.pngを削除します。

作業5は終了です。