本記事では、ウェブデザイン技能検定の2級実技試験の作業6の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
①作業6の概要
作業6の概要は下記の通りです。
index.htmlのmain要素エリア内の現在配置されているテキストを削除して、指定素材のsample.txtに記載されている文章をh1、h2、p、ol、ul要素を使用し構造化します。
詳しい問題の文章や内容は、ウェブデザイン技能検定の過去問題の公表を参考ください。
②成果物
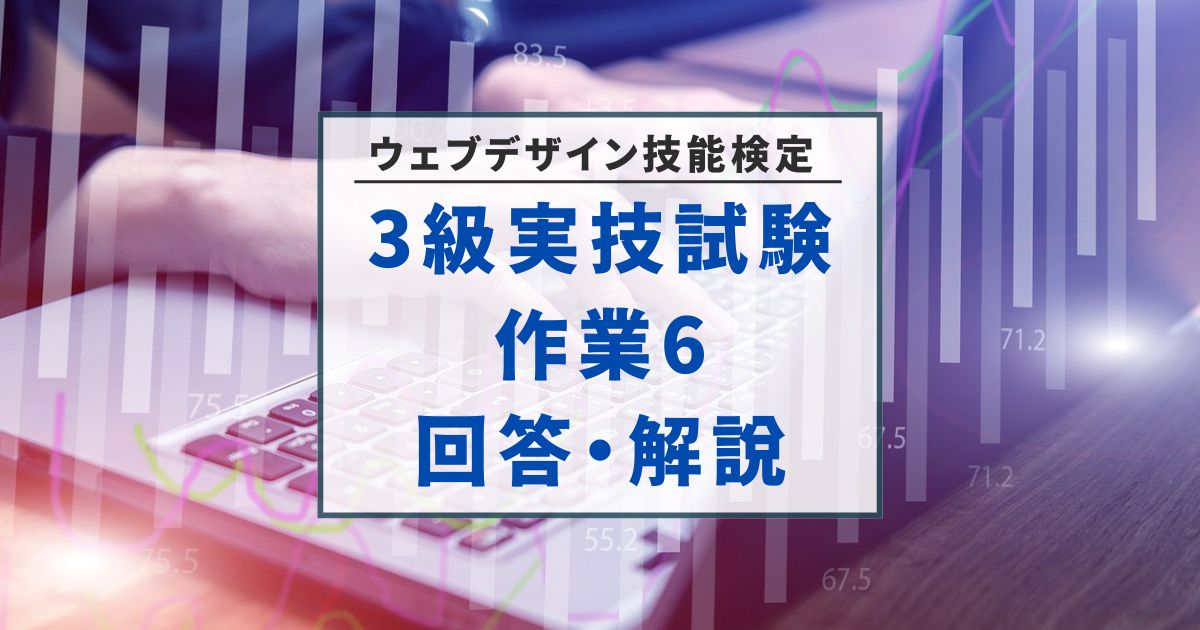
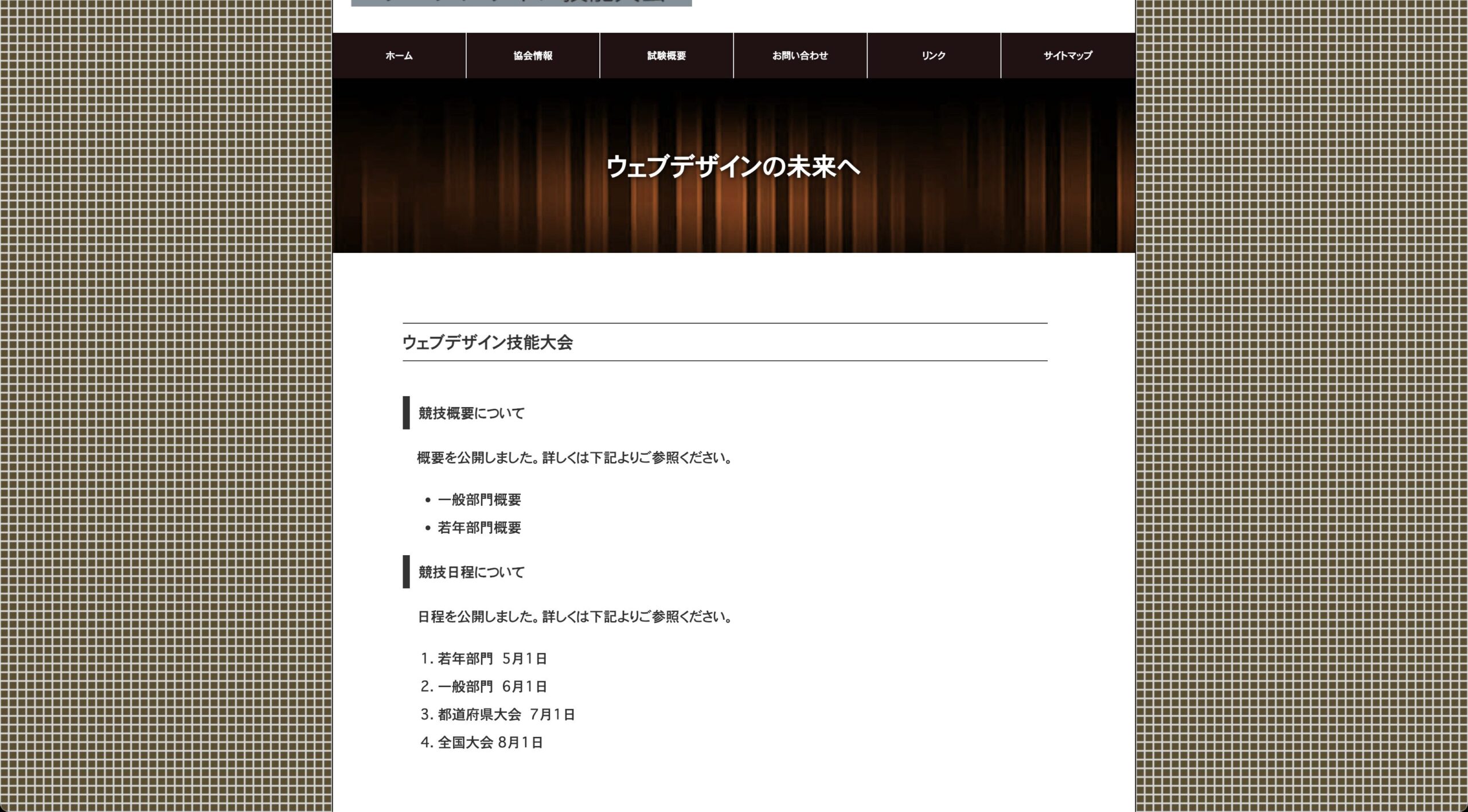
ブウラザで成果物を表示すると下記イメージになります。

※作業6で記入した部分は赤字です。
style.css <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ウェブデザイン技能大会</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="wrap"> <header class="cf"> <div class="cf"> <div id="logo"> <img src="img/logo.png" alt="ウェブデザイン技能大会"> </div> <nav> <ul class="cf"> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </nav> </div> <div id="main_visual"> <strong>ウェブデザインの未来へ</strong> </div> </header> <main> <main> <h1>ウェブデザイン技能大会</h1> <h2>競技概要について</h2> <p>概要を公開しました。詳しくは下記よりご参照ください。</p> <ul> <li>一般部門概要</li> <li>若年部門概要</li> </ul> <h2>競技日程について</h2> <p>日程を公開しました。詳しくは下記よりご参照ください。</p> <ol> <li>若年部門 5月1日</li> <li>一般部門 6月1日</li> <li>都道府県大会 7月1日</li> <li>全国大会 8月1日</li> </ol> </main> </div> <footer> <div class="container cf"> <ul class="cf"> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> <div id="copyrights"> <small>© 2024</small> </div> </div> </footer> </body> </html>
③提供素材
q6フォルダはこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
④回答・解説
1.デスクトップにa6フォルダを作成します。
そして、a6フォルダ内に、q6内の全てのデータをコピーしてきます。

2.「index.html」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

3.作業6の概要の通り、main内のテキストを削除します。

4.「sample.txt」のテキストをmain内に貼り付けます。

作業6の概要の通り、「文章をh1、h2、p、ol、ul要素を使用し構造化」の通り、貼り付けたテキストを構造化します。
下記の通り、構造化します。

5.ブラウザでindex.htmlを開き、下記の通り、テキストの構造化を確認します。

6.「a6」フォルダ内の不要なデータを削除します。
a6フォルダ内のsample.txtを削除します。

作業6は終了です。