本記事では、ウェブデザイン技能検定の3級実技試験の概要と対策について解説します。
3級実技試験の各問題の解説は下記よりアクセスできます。
- 【ウェブデザイン技能検定】3級実技試験 作業1の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業2の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業3の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業4の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業5の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業6の解説・回答
問題については、令和5年度第2回をベースに解説をしています。
実技試験については、毎回ほぼ同一問題のため、過去物の丸暗記のみで試験対策を行えます。
①ウェブデザイン検定学科試験3級実技の概要

概要は下記の通りです。
| 問題数 | 全6問のうち、5問を選択肢回答 |
| 合格基準 | 70点以上(100点満点:ただし、試験要項に示す各作業分類において配点の60%以上の得点を得ること) |
| 使用できるソフト | TeraPad、サクラエディタ、Sublime Text |
| 試験時間 | 60分 |
| 合格率 | 約60〜70%(筆記を含めた合格率) |
②合格点をとるには

合格基準は70点以上と明示されていますが、各問題(作業)において配点の60%以上の得点を得ることなっているため、各問題の完答が求められます。
ただ、毎回各問題は同問題となっているため、回答の丸暗記で対応できます。
③各問題(作業)の概要

試験問題(作業)は下記の通りです。
- 作業1.画像等のソースファイルおよびディレクトリ構成を適切に設定
- 作業2.グローバルナビゲーションの要素に対して、各ページへのリンクを設定
- 作業3.左寄せに配置されているコンテンツを中央に表示されるようにする
- 作業4.h1要素の背景色と文字色を変更する
- 作業5.指定の背景画像を適用する
- 作業6.テキストの構造化(h1 要素、h2 要素、p 要素、ol 要素、ul 要素)を行う
試験は毎回ほぼ同じ内容となっています。ここからは、実際の問題(作業)の詳細を紹介します。
④作業1
作業1は下記の通りになっています。
作業1の概要
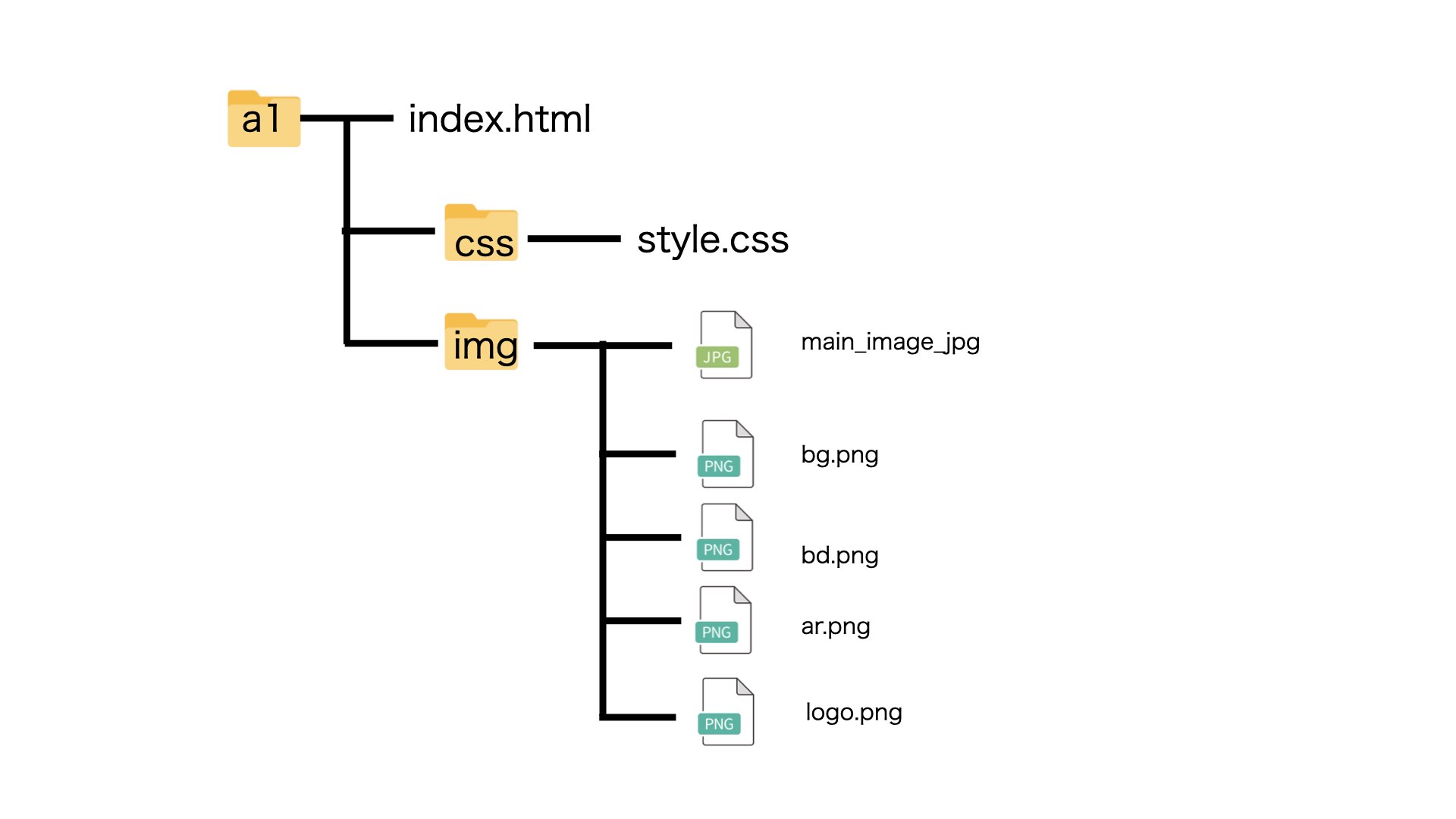
下記「ディレクトリ構成図」画像等のソースファイルおよびディレクトリ構成を適切に設定します。

ディレクトリ構成図
成果物の例は下記の通りです。

詳しい、作業1の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業1の解説・回答
続きを見る
⑤作業2
作業2の問題は下記の通りになっています。
作業2の概要
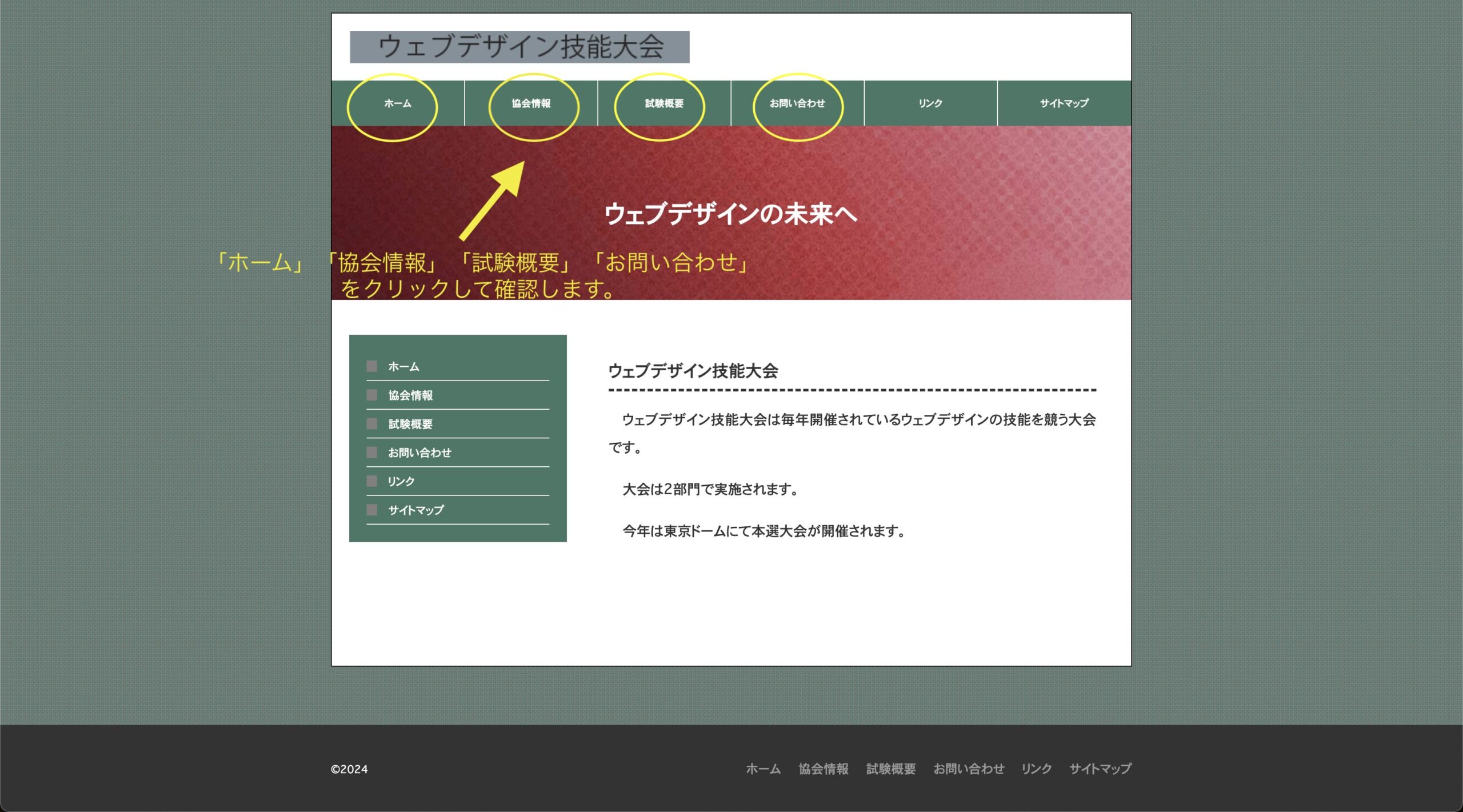
フォルダ内に用意されたindex.html、info.html、skilltest.html、form.htmlを、それぞれナビゲーション要素の「ホーム」「協会情報」「試験概要」「お問い合わせ」にリンク設定をします。info.html、skilltest.html、form.html の内にある「A」、「B」、「C」の箇所をページタイトルに修正します。
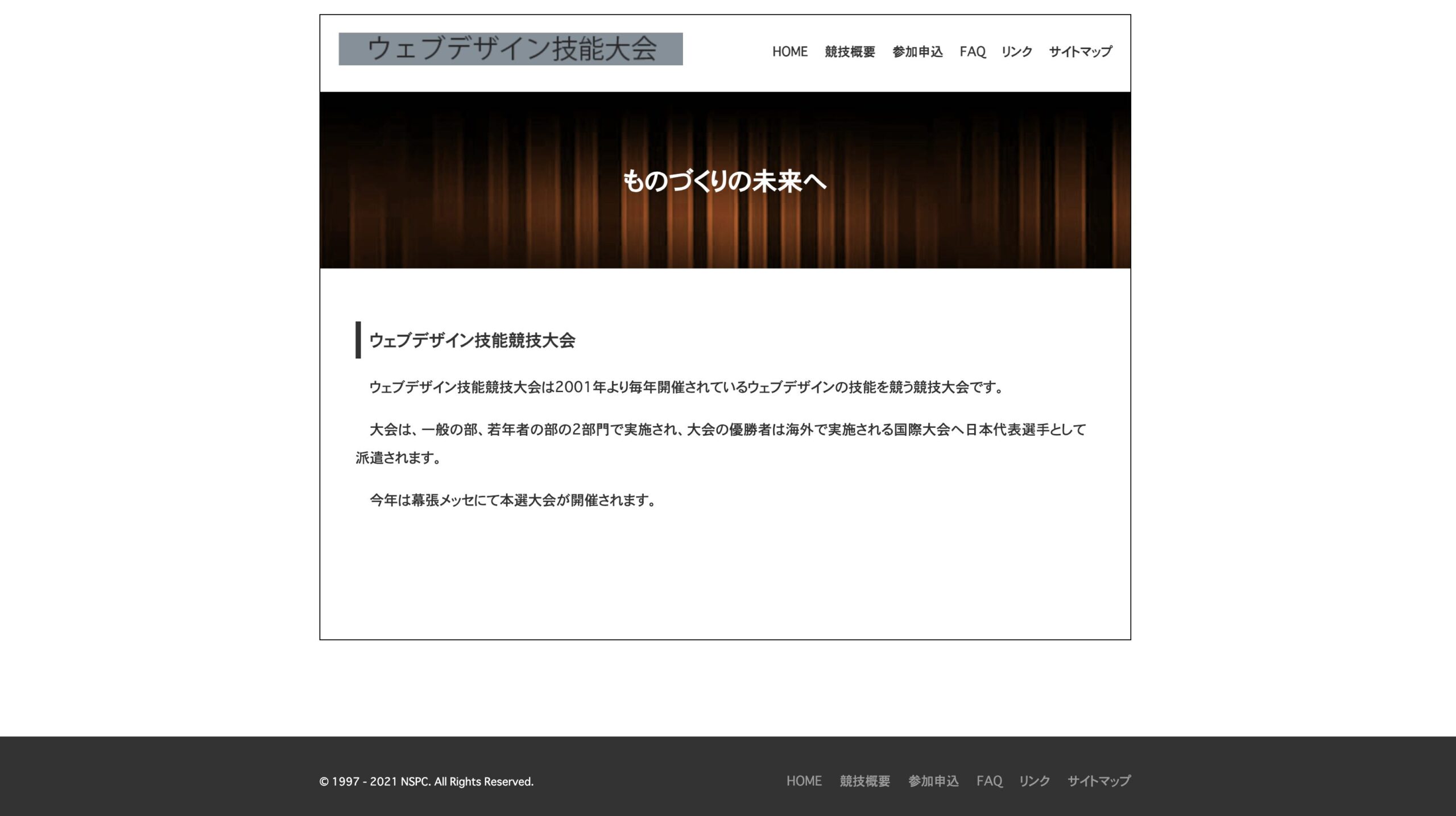
グローバルナビゲーションの要素に対して、各ページへのリンクを設定します。成果物の例は下記の通りです。

詳しい、作業2の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業2の解説・回答
続きを見る
⑥作業3
作業3の問題は下記の通りになっています。
作業3の概要
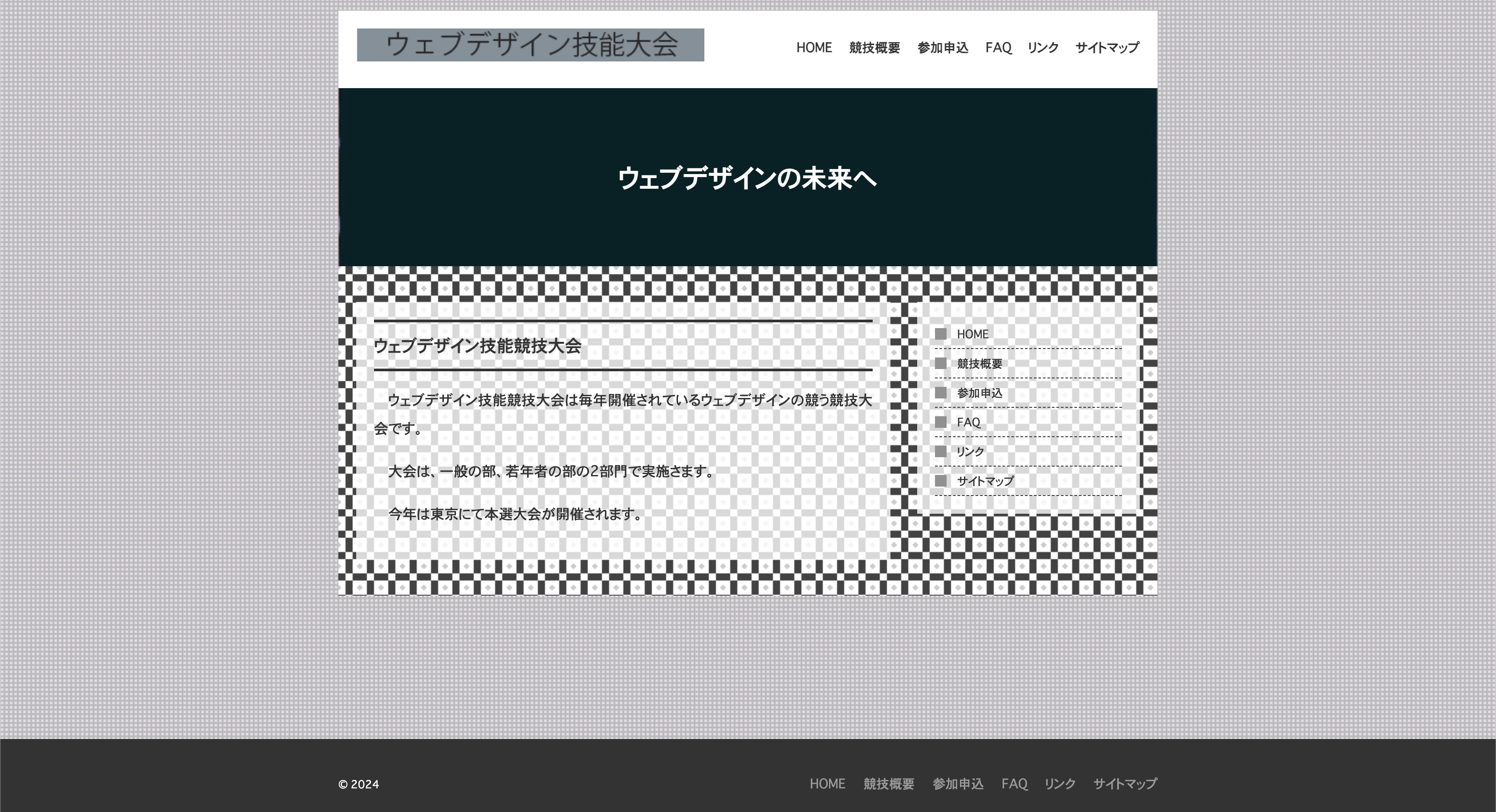
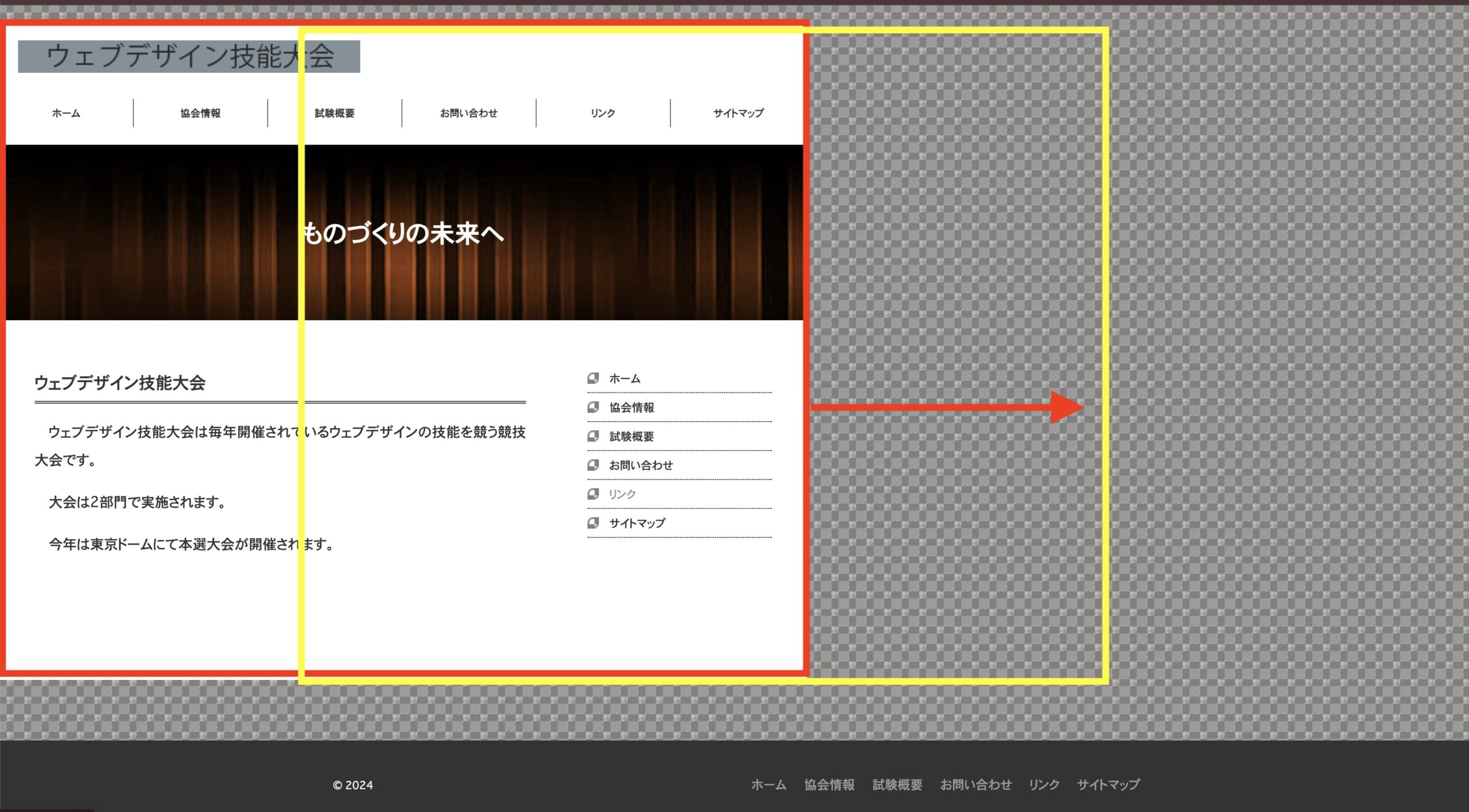
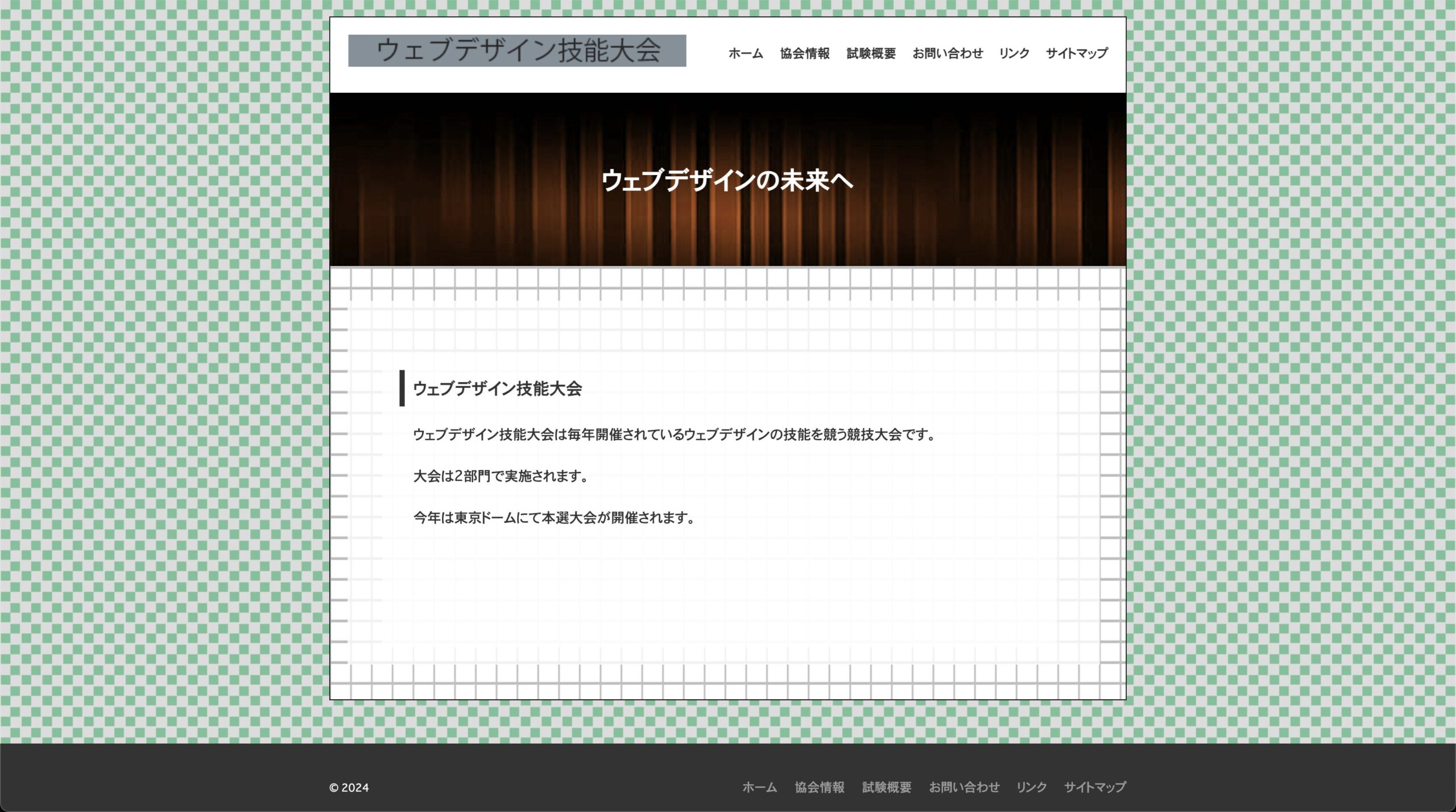
下記画像の通り、左に寄って配置されているコンテ ンツを横方向の中央に表示されるように、style.css を編集します。

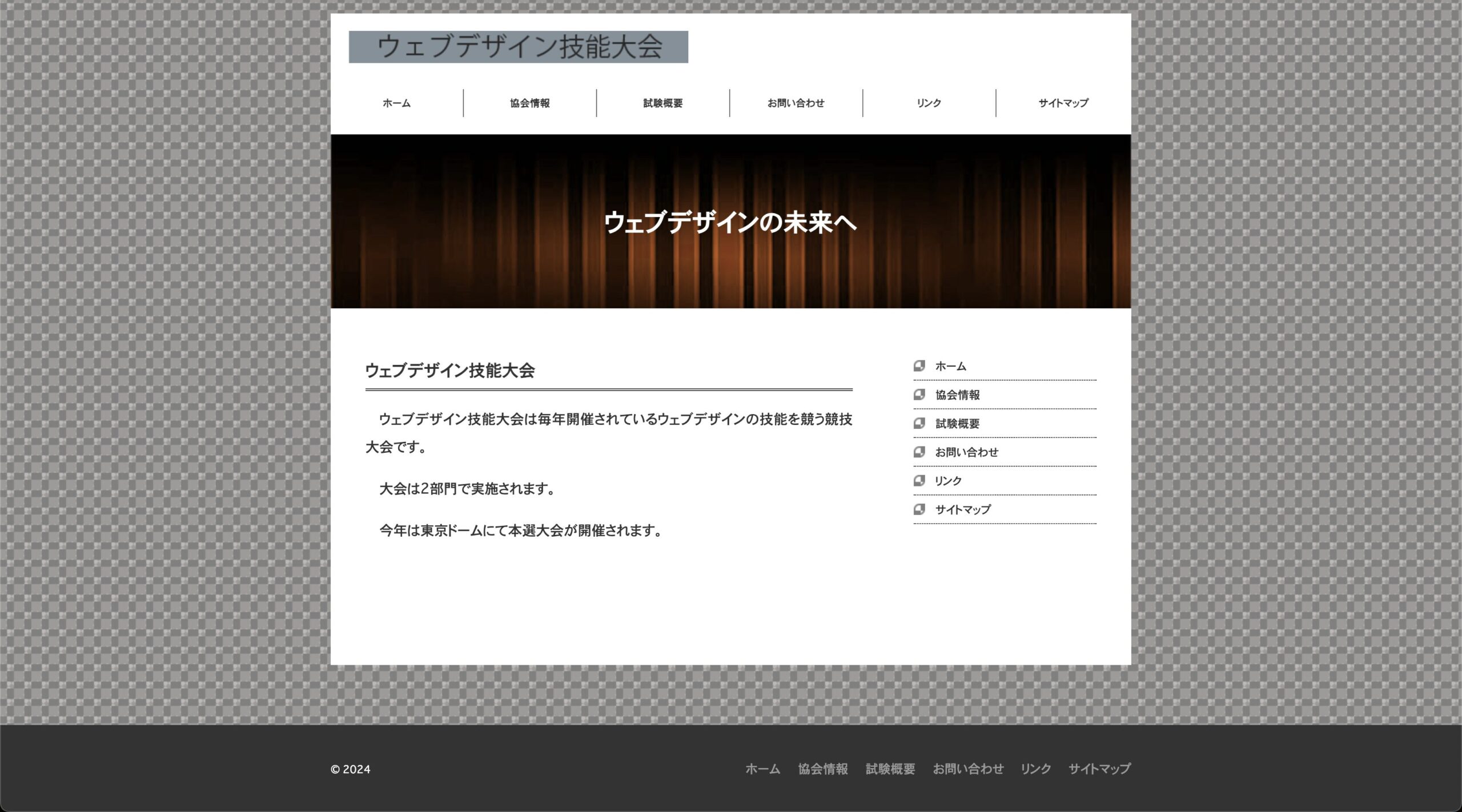
成果物の例は下記の通りです。

詳しい、作業3の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業3の解説・回答
続きを見る
⑧作業4
作業4の問題は下記の通りになっています。
作業4概要
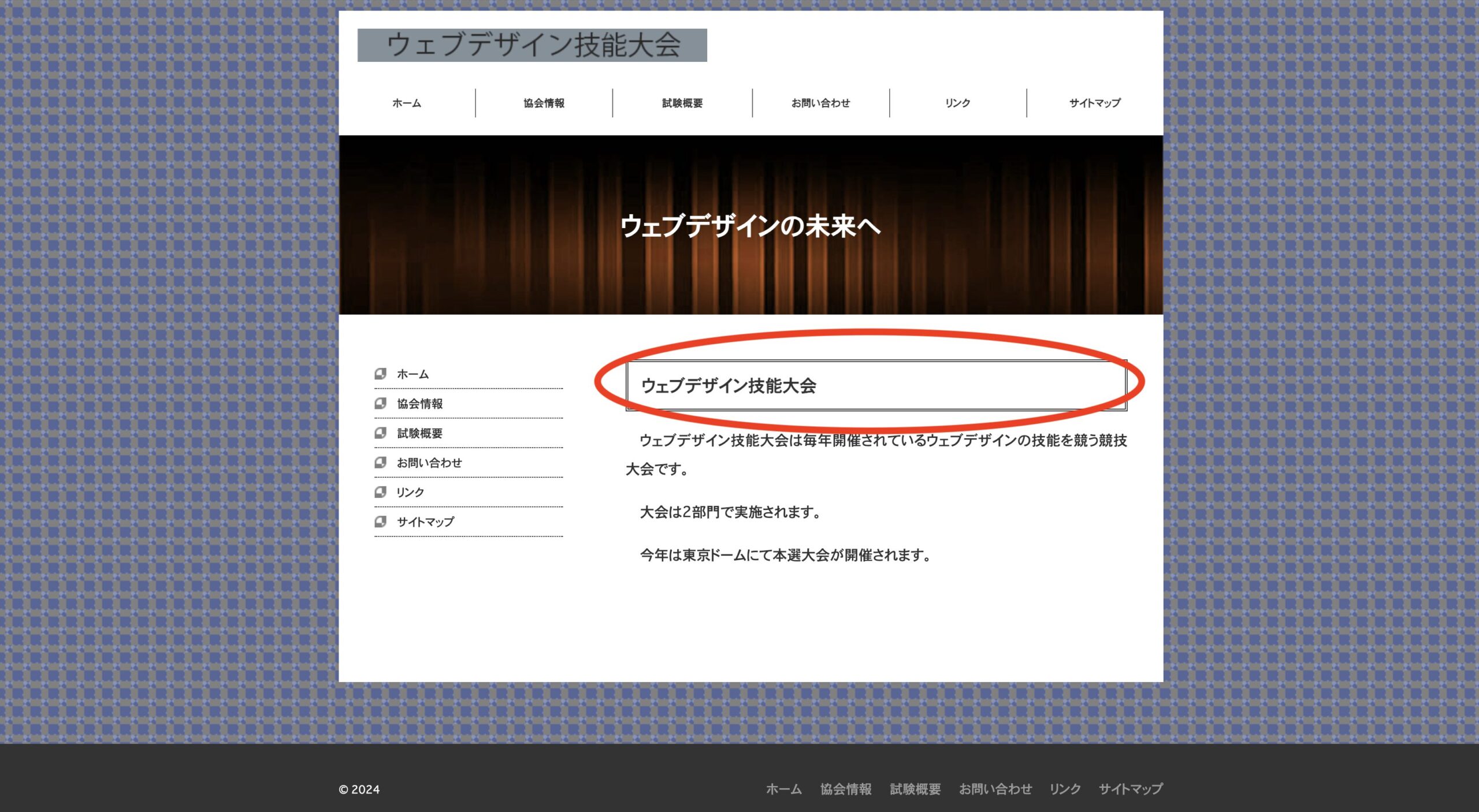
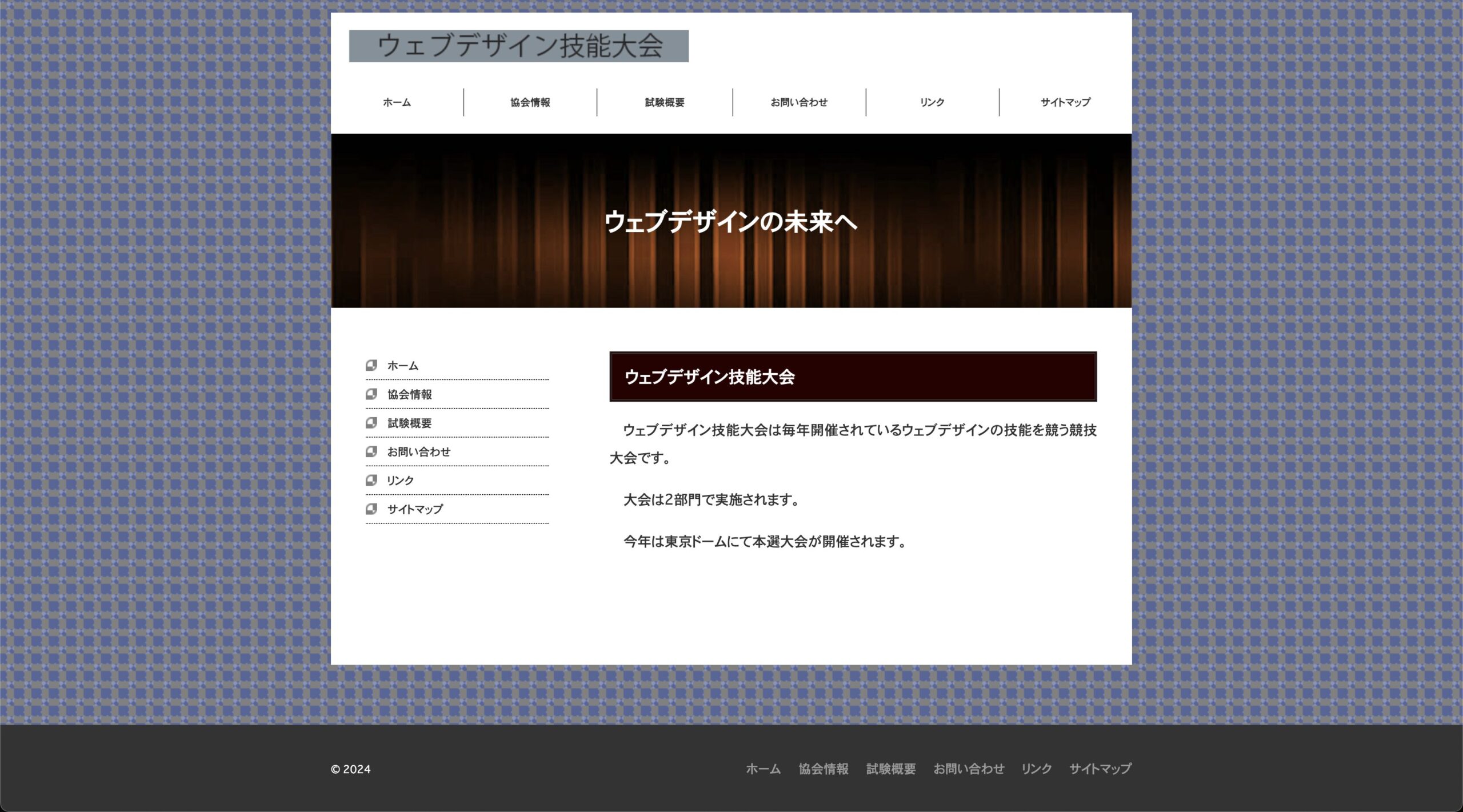
h1要素の背景色#280000 、文字の色を #ffffff に変更します。

h1要素(上記赤丸内)の背景色と文字色を変更します。
成果物の例は下記の通りです。

詳しい、作業4の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業4の解説・回答
続きを見る
⑨作業5
作業5の問題は下記の通りになっています。
作業5の概要
下記イメージ(img.png)と表示が同じになるように、style.css内のbody、wrap内を修正します。

指定の背景画像を適用します。
成果物の例は下記の通りです。

詳しい、作業5の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業5の解説・回答
続きを見る
⑩作業6
作業6の問題は下記の通りになっています。
作業6の概要
index.htmlのmain要素エリア内の現在配置されているテキストを削除して、指定素材のsample.txtに記載されている文章をh1、h2、p、ol、ul要素を使用し構造化します。
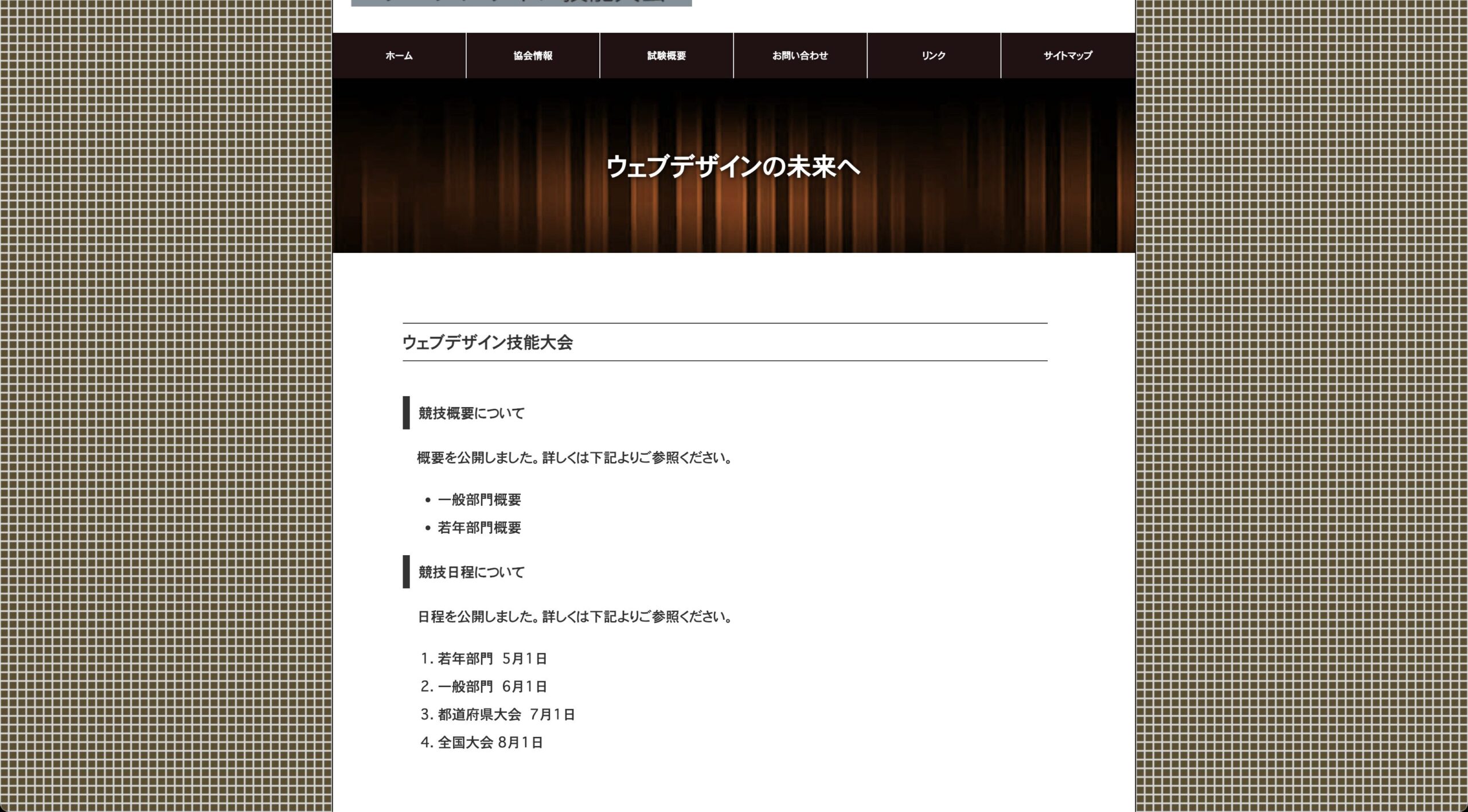
テキストの構造化(h1 要素、h2 要素、p 要素、ol 要素、ul 要素)を行います。
成果物の例は下記の通りです。

詳しい、作業6の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業6の解説・回答
続きを見る
⑪まとめ

本記事では、ウェブデザイン技能検定の3級実技試験の概要と対策について解説します。
合格基準は70点以上と明示されていますが、各問題(作業)において配点の60%以上の得点を得ることなっているため、各問題の完答が求められます。
ただ、毎回各問題は同問題となっているため、回答の丸暗記で対応できます。
試験問題を繰り返し演習し、丸暗記して試験に臨むことが有効です。
3級実技試験の各問題の解説は下記よりアクセスできます。