本記事では、ウェブデザイン技能検定の2級実技試験の作業2の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
①作業2の概要
作業2の概要は下記の通りです。
フォルダ内に用意されたindex.html、info.html、skilltest.html、form.htmlを、それぞれナビゲーション要素の「ホーム」「協会情報」「試験概要」「お問い合わせ」にリンク設定をします。
info.html、skilltest.html、form.html の内にある「A」、「B」、「C」の箇所をページタイトルに修正します。
詳しい問題の文章や内容は、ウェブデザイン技能検定の過去問題の公表を参考ください。
②成果物
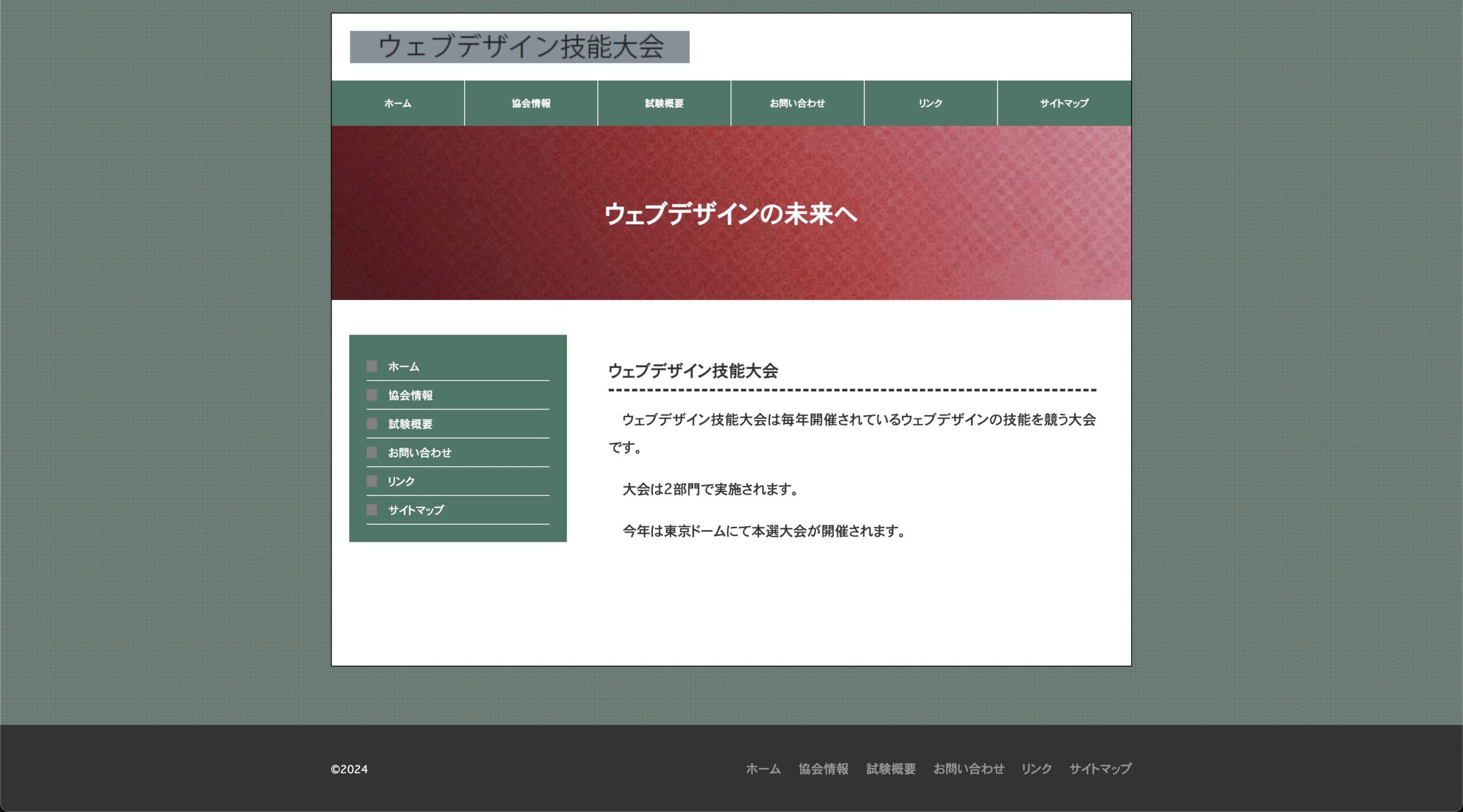
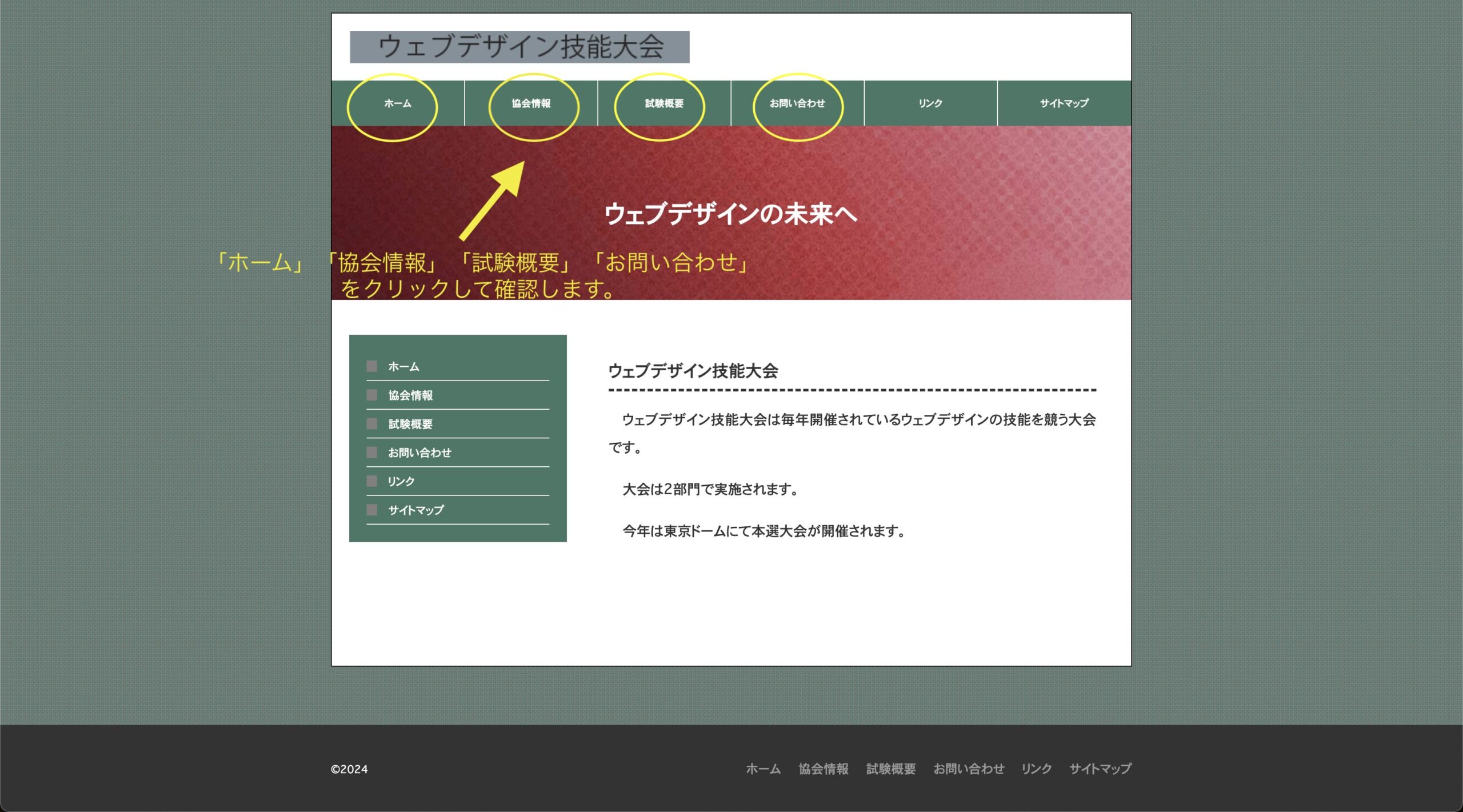
ブウラザで成果物を表示すると下記イメージになります。

※作業2で記入した部分は赤字です。
index.html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>ウェブデザイン技能大会</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="wrap" class="cf"> <header> <div id="logo"> <img src="img/logo.png" alt="ウェブデザイン技能大会"> </div> <nav> <ul class="cf"> <li><a href="index.html">ホーム</a></li> <li><a href="info.html">協会情報</a></li> <li><a href="skilltest.html">試験概要</a></li> <li><a href="form.html">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </nav> <div id="main_visual"> <strong>ウェブデザインの未来へ</strong> </div> </header> <main> <h1>ウェブデザイン技能大会</h1> <p>ウェブデザイン技能大会は毎年開催されているウェブデザインの技能を競う大会です。</p> <p>大会は2部門で実施されます。</p> <p>今年は東京ドームにて本選大会が開催されます。</p> </main> <aside> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </aside> </div> <footer> <div class="container cf"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> <div id="copyrights"> <small>©2024</small> </div> </div> </footer> </body> </html>
info.html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>協会情報</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="wrap" class="cf"> <header> <div id="logo"> <img src="img/logo.png" alt="ウェブデザイン技能大会"> </div> <nav> <ul class="cf"> <li><a href="index.html">ホーム</a></li> <li><a href="info.html">協会情報</a></li> <li><a href="skilltest.html">試験概要</a></li> <li><a href="form.html">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </nav> <div id="main_visual"> <strong>ウェブデザインの未来へ</strong> </div> </header> <main> <h1>協会情報</h1> </main> <aside> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </aside> </div> <footer> <div class="container cf"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> <div id="copyrights"> <small>©2024</small> </div> </div> </footer> </body> </html>
skilltest.html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>試験概要</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="wrap" class="cf"> <header> <div id="logo"> <img src="img/logo.png" alt="ウェブデザイン技能大会"> </div> <nav> <ul class="cf"> <li><a href="index.html">ホーム</a></li> <li><a href="info.html">協会情報</a></li> <li><a href="skilltest.html">試験概要</a></li> <li><a href="form.html">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </nav> <div id="main_visual"> <strong>ウェブデザインの未来へ</strong> </div> </header> <main> <h1>試験概要</h1> </main> <aside> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </aside> </div> <footer> <div class="container cf"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> <div id="copyrights"> <small>©2024</small> </div> </div> </footer> </body> </html>
form.html <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>お問い合わせ</title> <link rel="stylesheet" href="style.css"> </head> <body> <div id="wrap" class="cf"> <header> <div id="logo"> <img src="img/logo.png" alt="ウェブデザイン技能大会"> </div> <nav> <ul class="cf"> <li><a href="index.html">ホーム</a></li> <li><a href="info.html">協会情報</a></li> <li><a href="skilltest.html">試験概要</a></li> <li><a href="form.html">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </nav> <div id="main_visual"> <strong>ウェブデザインの未来へ</strong> </div> </header> <main> <h1>お問い合わせ</h1> </main> <aside> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> </aside> </div> <footer> <div class="container cf"> <ul> <li><a href="#">ホーム</a></li> <li><a href="#">協会情報</a></li> <li><a href="#">試験概要</a></li> <li><a href="#">お問い合わせ</a></li> <li><a href="#">リンク</a></li> <li><a href="#">サイトマップ</a></li> </ul> <div id="copyrights"> <small>©2024</small> </div> </div> </footer> </body> </html>
③指定素材
試験本番は「index.html、info.html、skilltest.html、form.html、style.css、画像データが格納されたimgフォルダ」が格納されたq2フォルダが提供されます。
q2フォルダはこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
④回答・解説
1.デスクトップにa2フォルダを作成します。
そして、a2フォルダ内に、q2内の全てのデータをコピーしてきます。

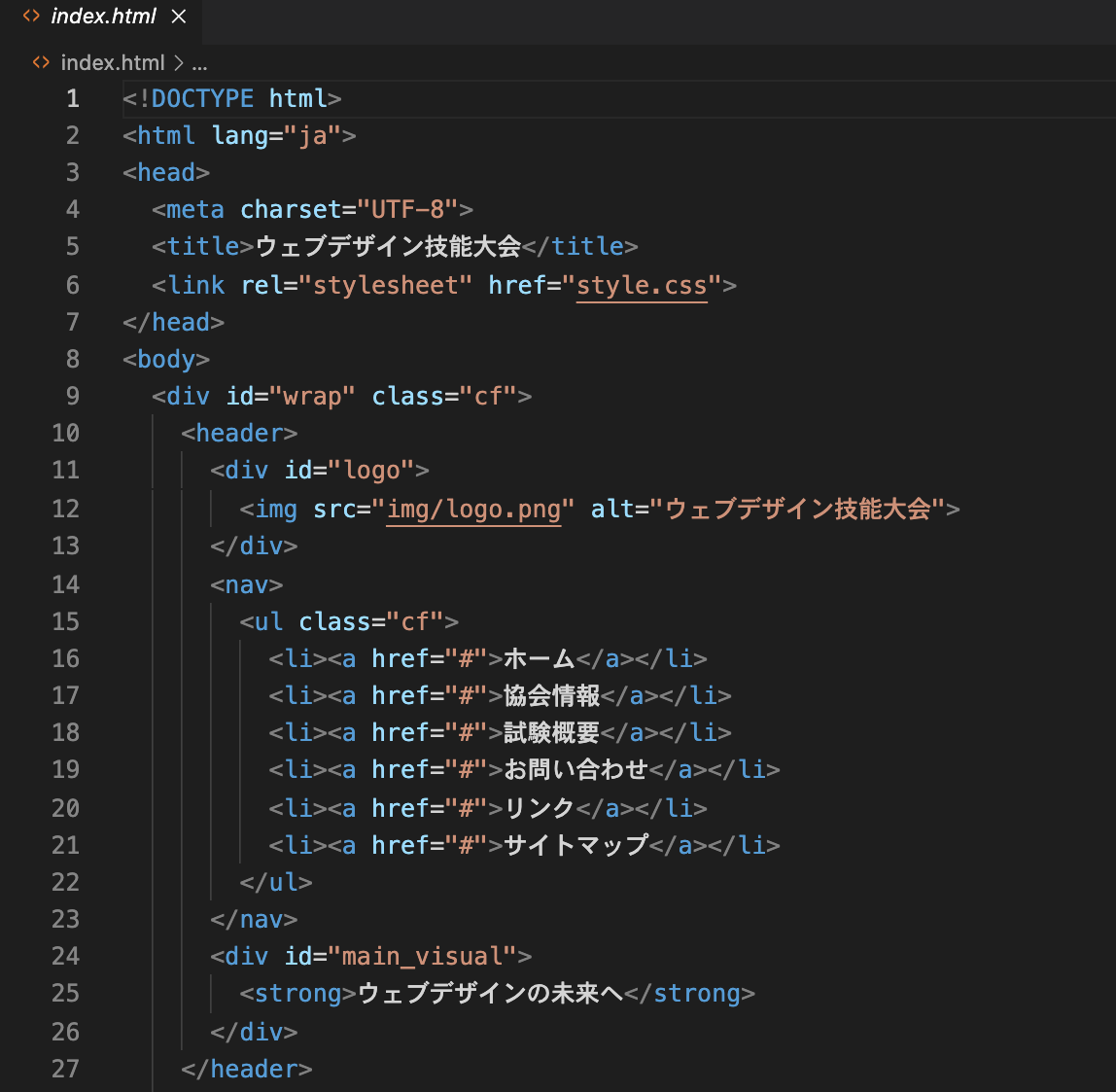
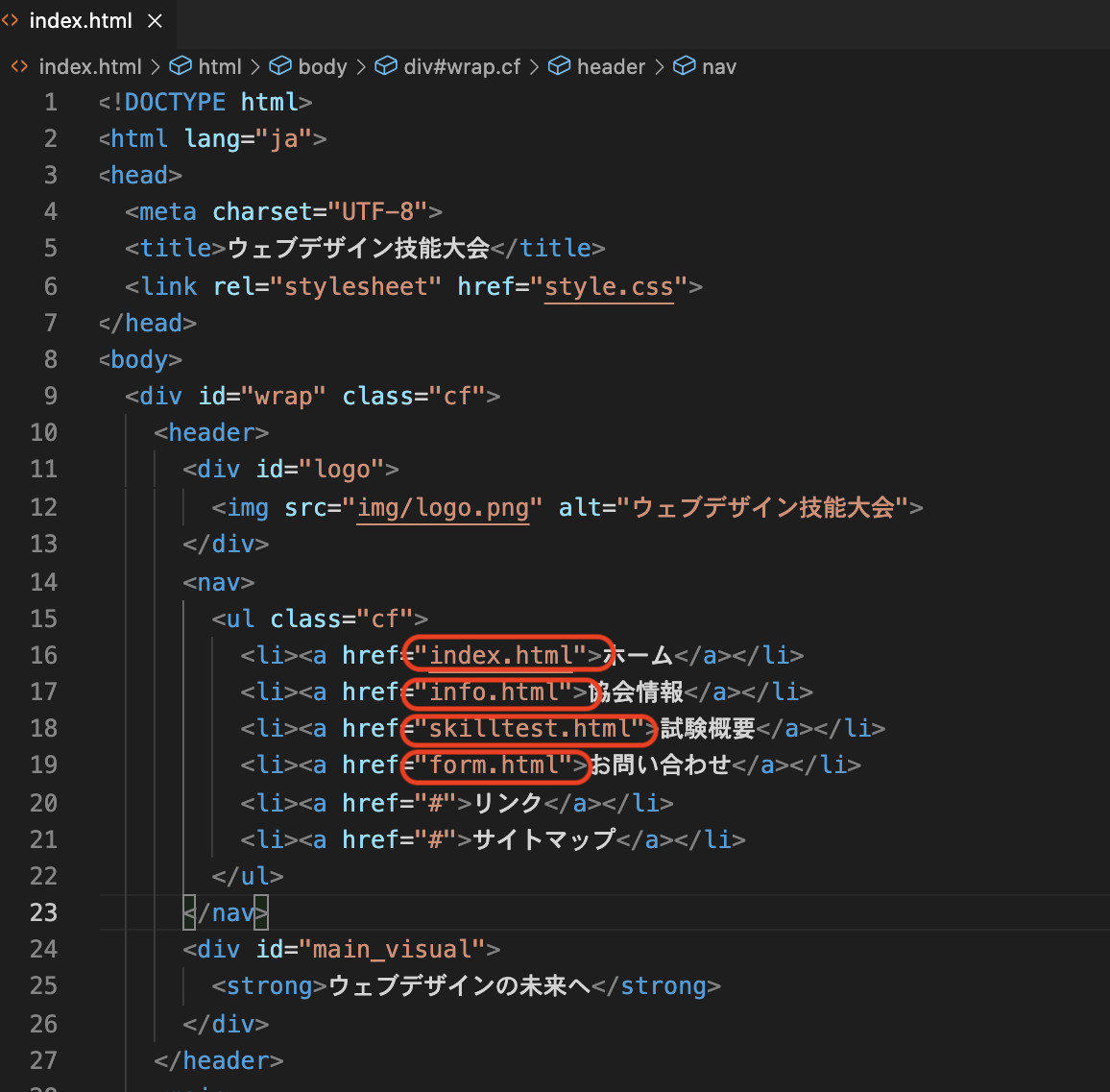
2.「index.html」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

作業2の概要の通り、「ホーム」は index.html に、「協会情報」は info.html に、「試験概要」は skilltest.html に、「お問い合わせ」は form.html のグローバルナビゲーションの各ページへのリンクを設定します。

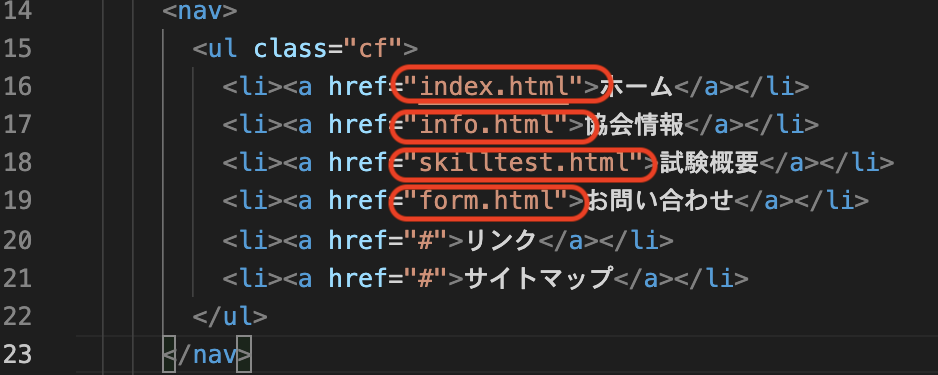
3.2.で行ったグローバルナビゲーションの設定をinfo.html、skilltest.html、form.htmlでも行います。
info.html、skilltest.html、form.htmlをそれぞれエディタで展開し、下記の通り、グローバルナビゲーションの編集を行います。

以上で、のナビゲーション設定は終了です。
4.ここからは、info.html、skilltest.html、form.html の内にある「A」、「B」、「C」の箇所をページタイトルに修正します。
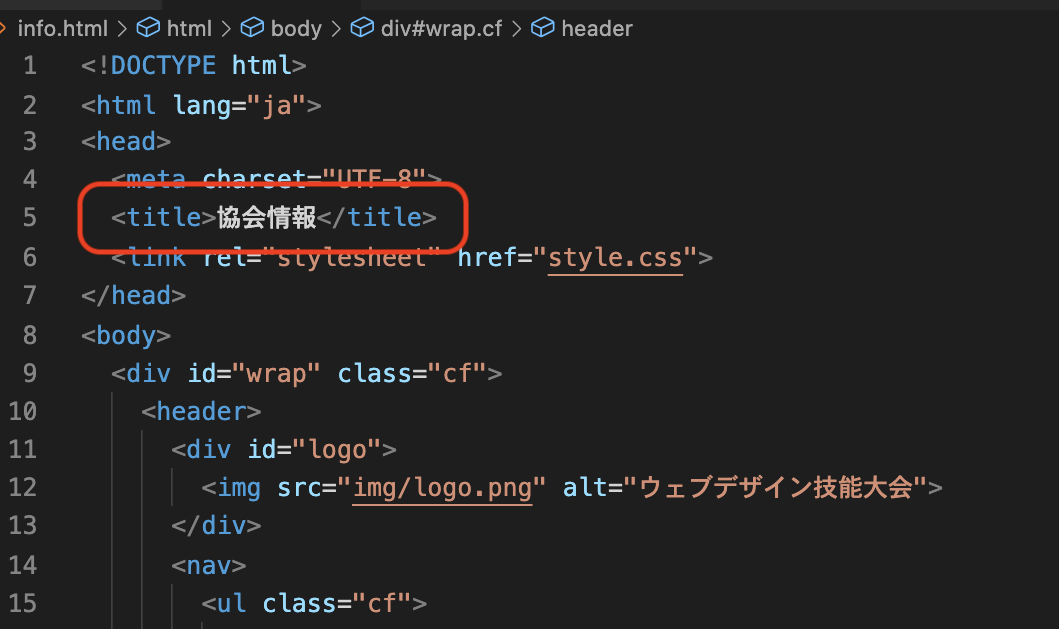
まずはじめに「info.html」をエディタで展開し、ページタイトルを確認します。
下記の通り、info.htmlのタイトルは「協会情報」とわかります。

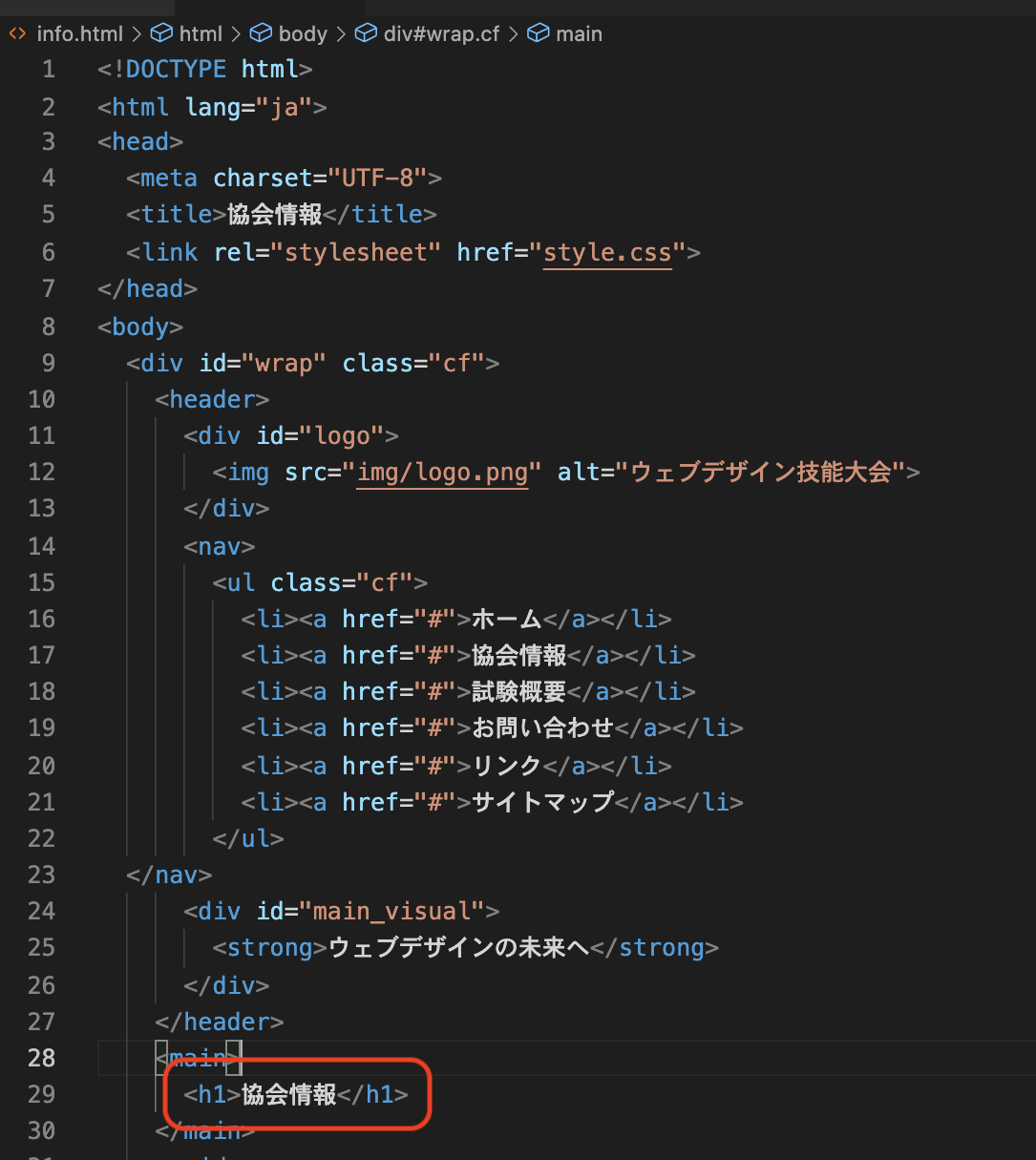
info.html内のh1要素内の「A」の箇所を、下記の通り「協会情報」に編集します。

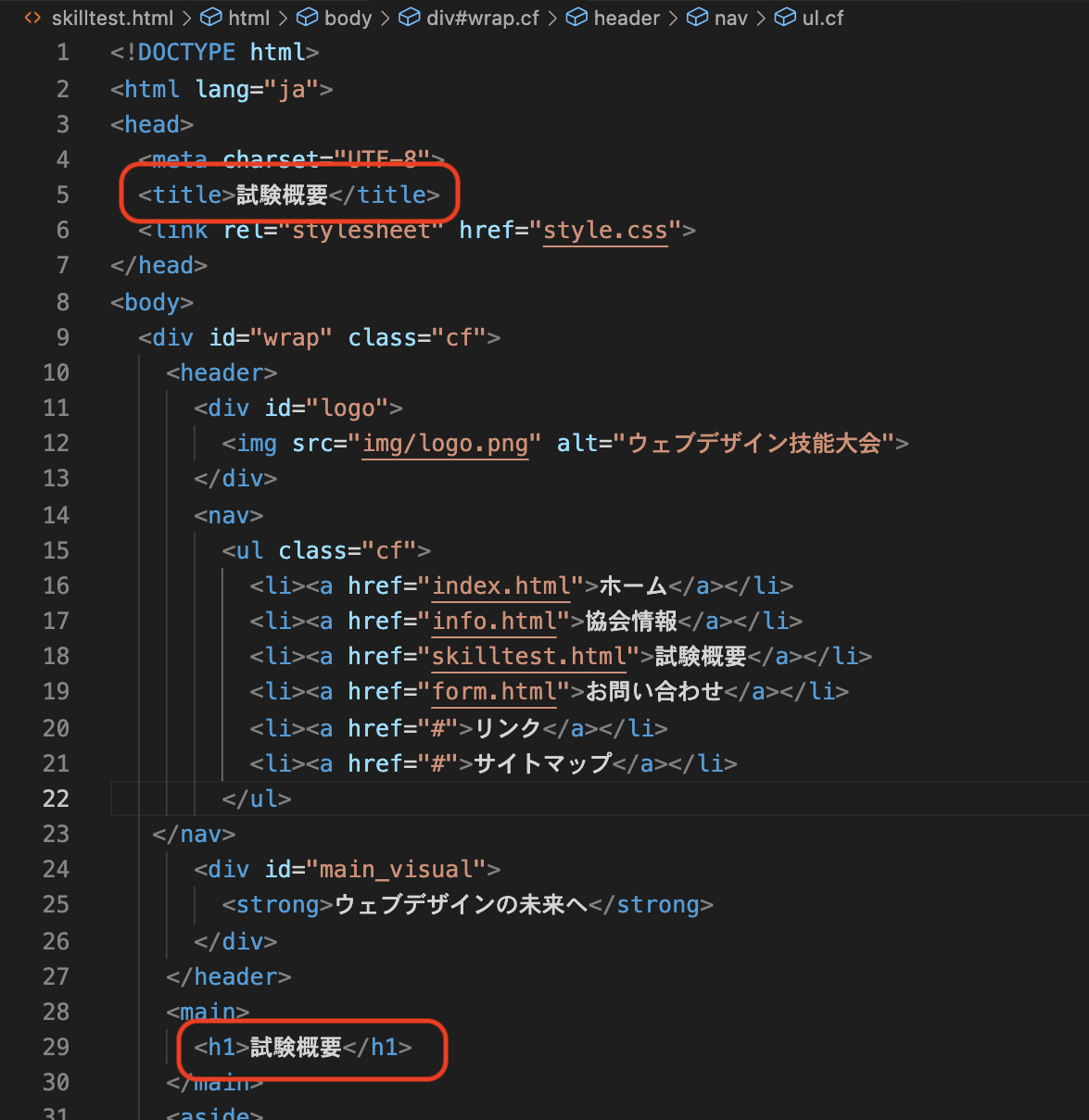
続けてskilltest.htmlを展開し、下記の通り、「B」の箇所を「試験概要」に編集します。

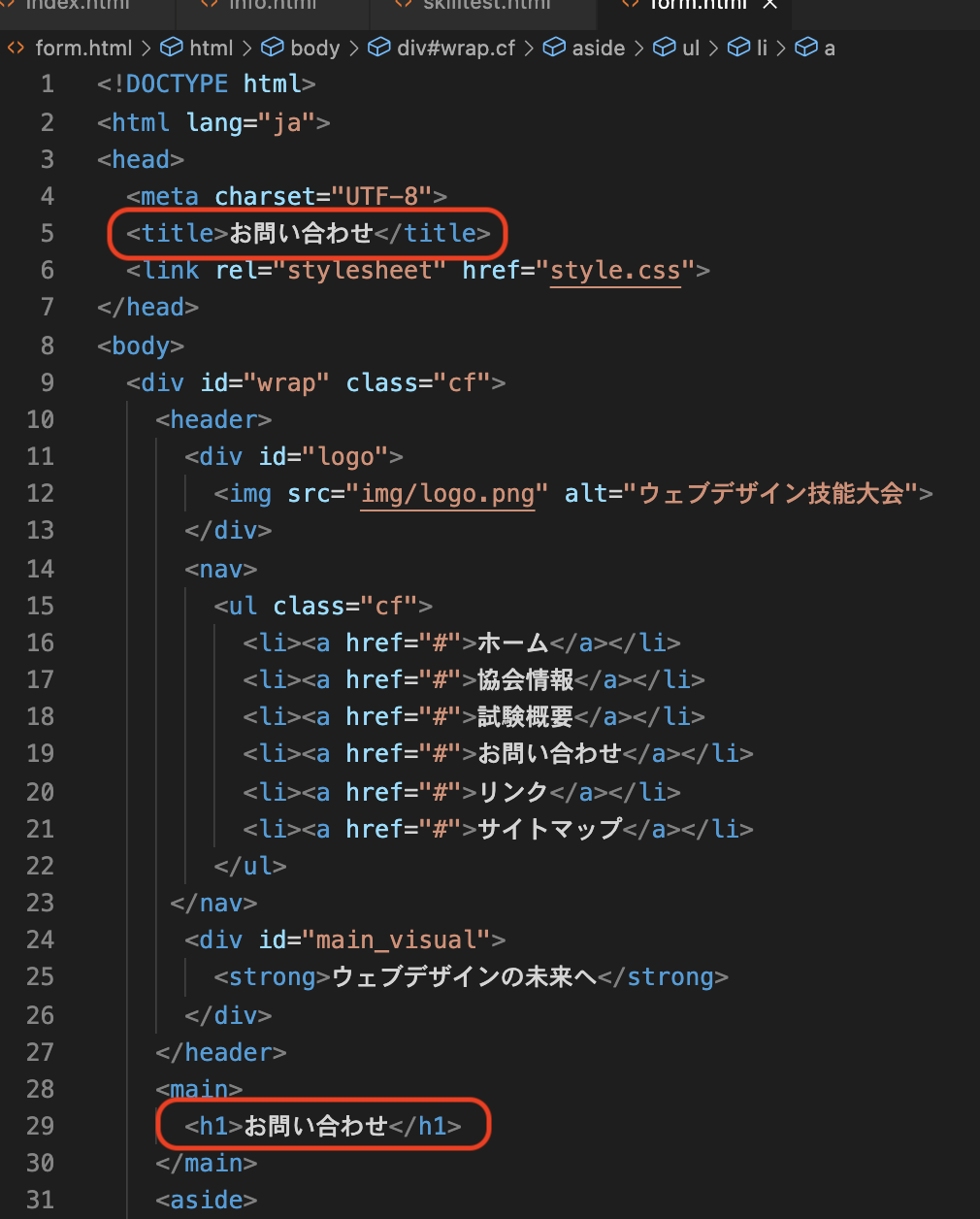
最後に、form.htmlを展開し、下記の通り、「C」の箇所を「お問い合わせ」に編集します。

5.ブラウザでindex.htmlを開き、グローバルナビゲーションの各ページへのリンクが設定が反映されているか確認します。

作業2は終了です。